
☆ Bandori Party 🎸 on Twitter: "We will be getting options to change your note display style for the game as well! Pick a color or shape that works for you! #バンドリ #

javascript - How to change the display property of the style attribute of an element using Selenium and Java - Stack Overflow

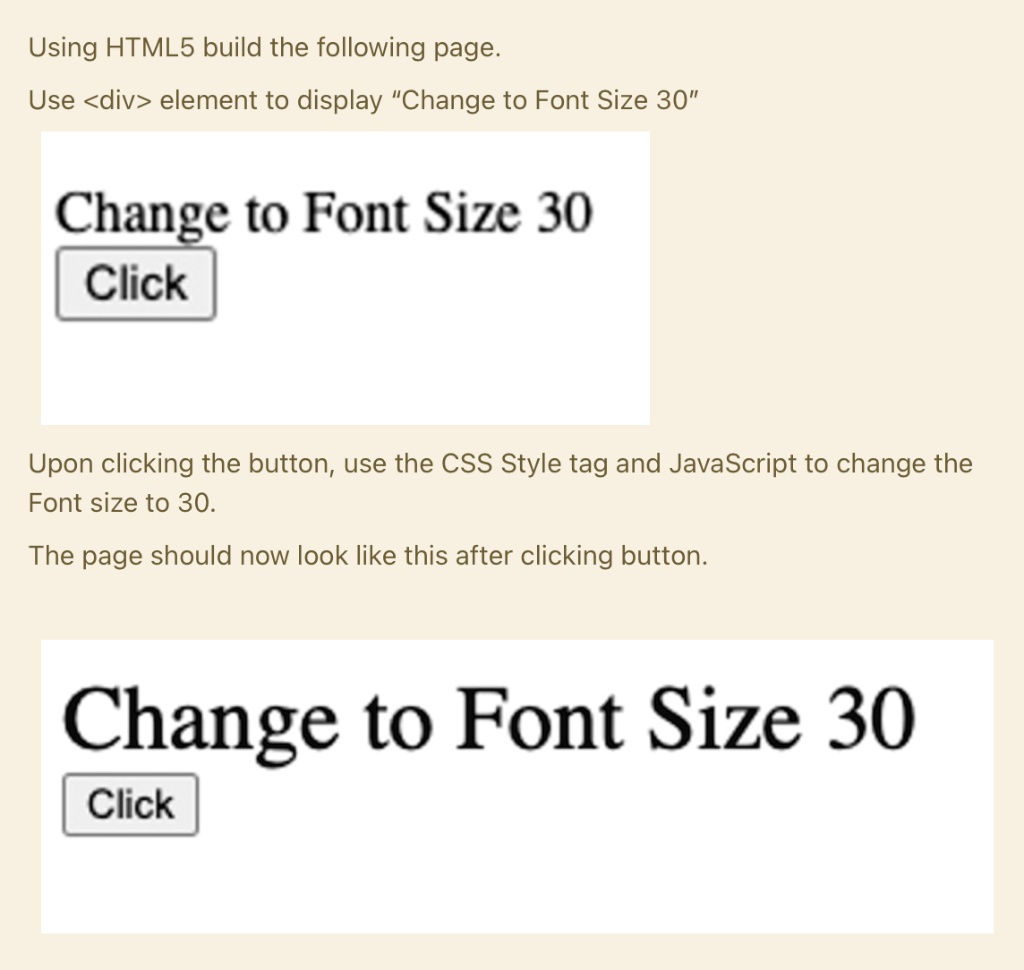
![How To Change CSS With JavaScript [With Examples] How To Change CSS With JavaScript [With Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-28/modify-css-with-javascript.jpeg)





















![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2023/03/JavaScript-Certification-Courses_new-300x160.png)