Content Security Policy: style-src-attr directive allows inline CSS styles in tags, 'unsafe-inline' and the allowed sources in style-src-attr, usage examples

⚖ Content Security Policy: data:-URL in style-src for CSS styles is not considered as a built-in or external style

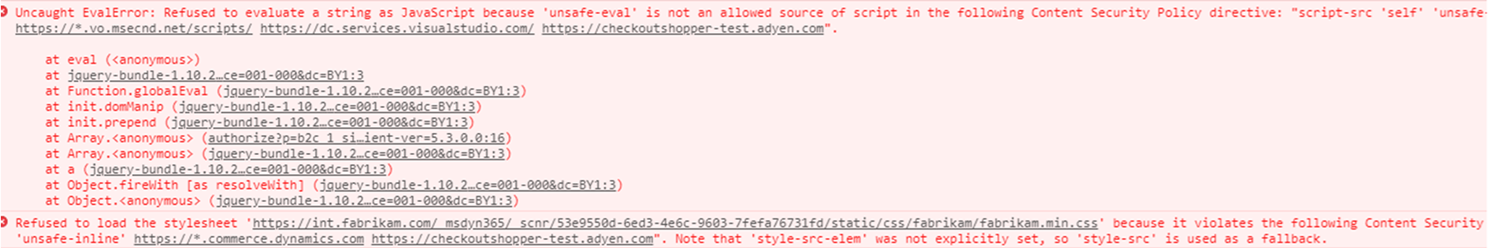
Magento 2.3.5: «Refused to load the stylesheet ... because it violates the following Content Security Policy directive: "style-src getfirebug.com 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used

Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

Refused to apply inline style because it violates the following Content Security Policy directive: "style-src 'self' 'nonce-ENb21QT9vf4dEbbGNxh+DQ=='" · emotion-js emotion · Discussion #2822 · GitHub
Inline <style> elements violates style-src Content Security Policy · Issue #6361 · angular/angular · GitHub

html - Refused to load the stylesheet because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline'" - Stack Overflow

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in