Smooth Scroll to DIV on Different Page using JavaScript & CSS | Smooth Scroll to Section Tutorial - YouTube

Pure CSS3 Smooth Scrolling To A DIV OnClick - No Javascript - Pure Html5 and CSS3 Tutorial - YouTube

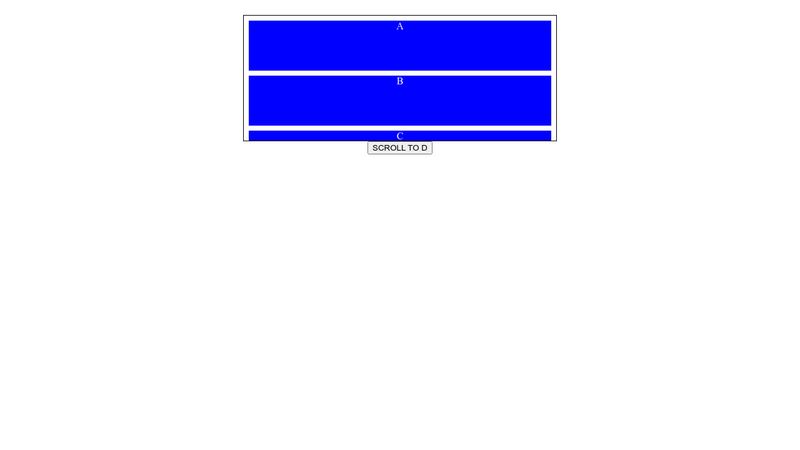
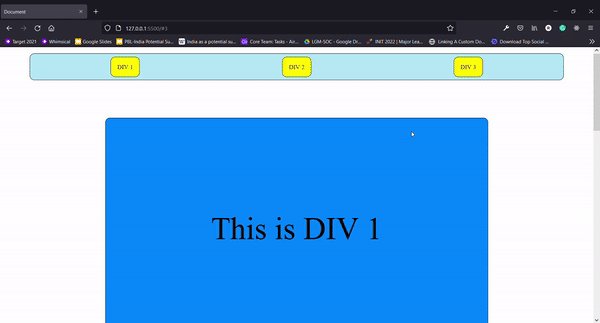
Smooth Scroll To A Desired Up Or Down DIV OnClick Via Pure JavaScript - EXEIdeas – Let's Your Mind Rock

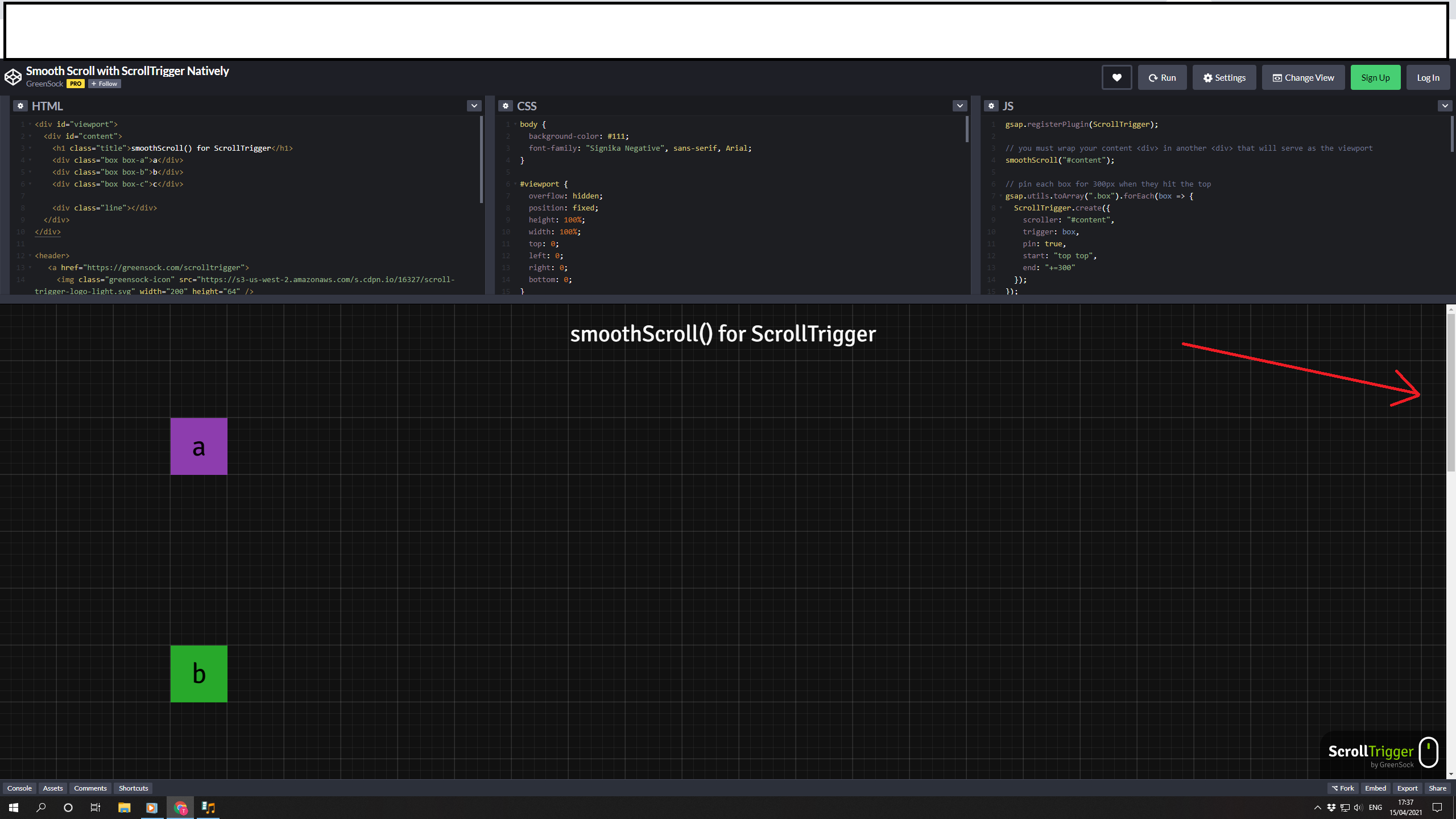
Smooth Scroll To A Desired Left Or Right DIV OnClick Via Pure JavaScript - EXEIdeas – Let's Your Mind Rock