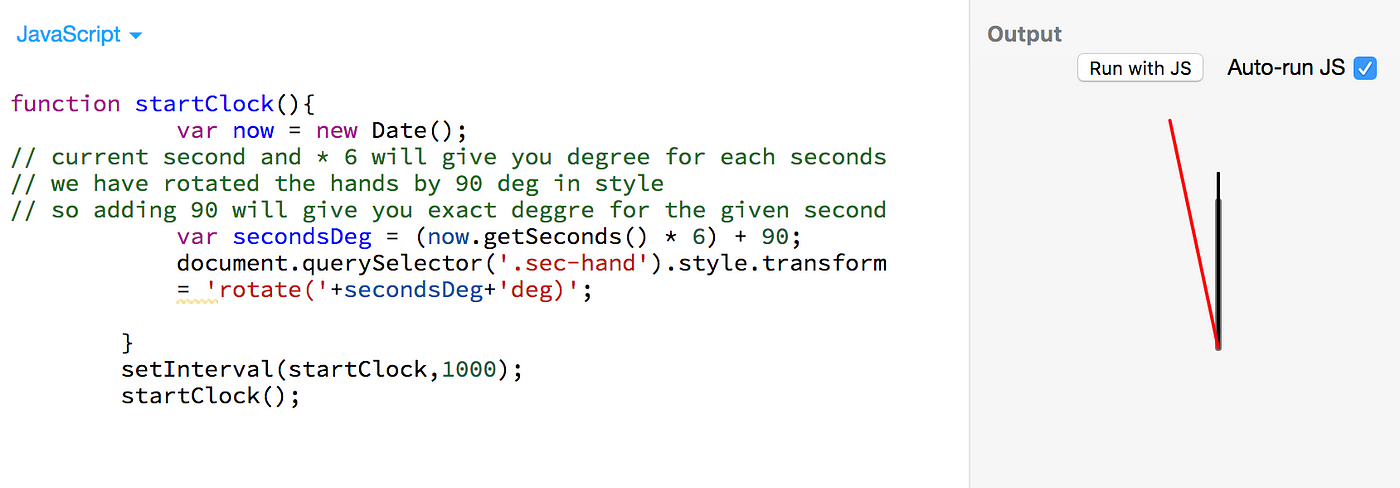
Animations: CSS vs JavaScript. Why should you choose one or the other… | by NeoCoast | NeoCoast | Medium

Just for fun : transform a simple code into over engineered functional style code (featuring javascript) - DEV Community 👩💻👨💻

javascript - card Animate effect on scroll https://www.bluelabellabs.com/work/delve/ - Stack Overflow

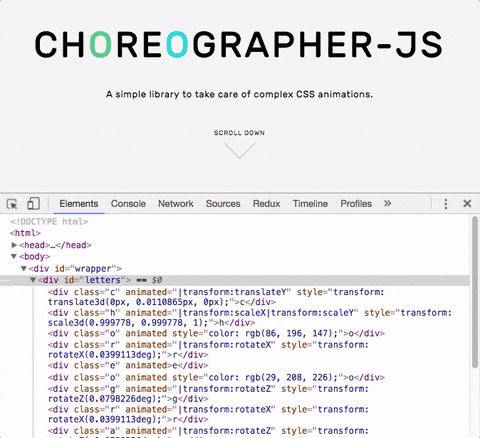
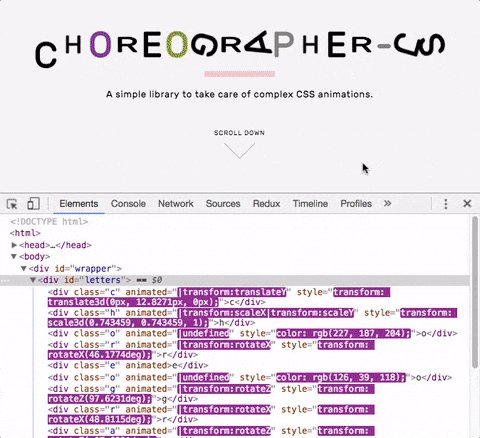
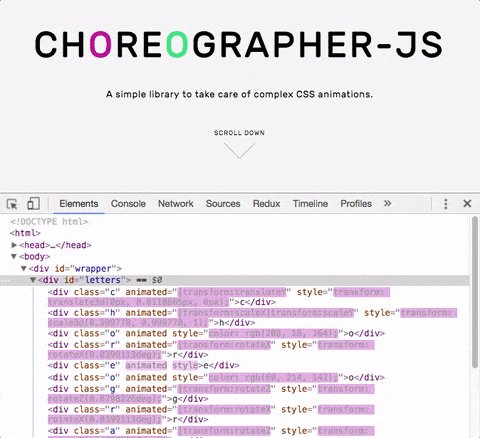
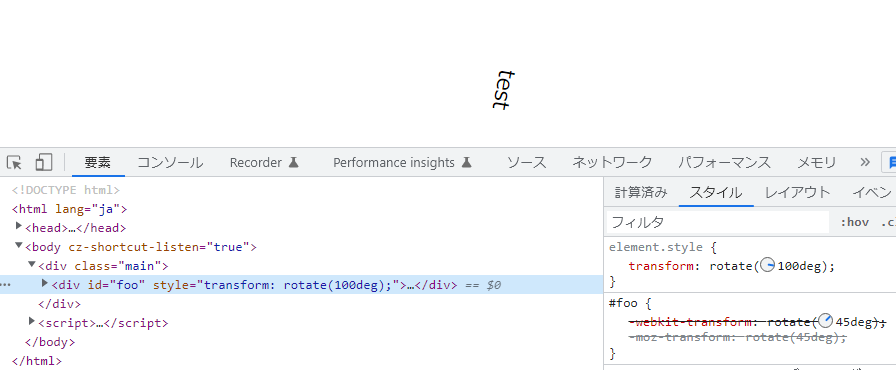
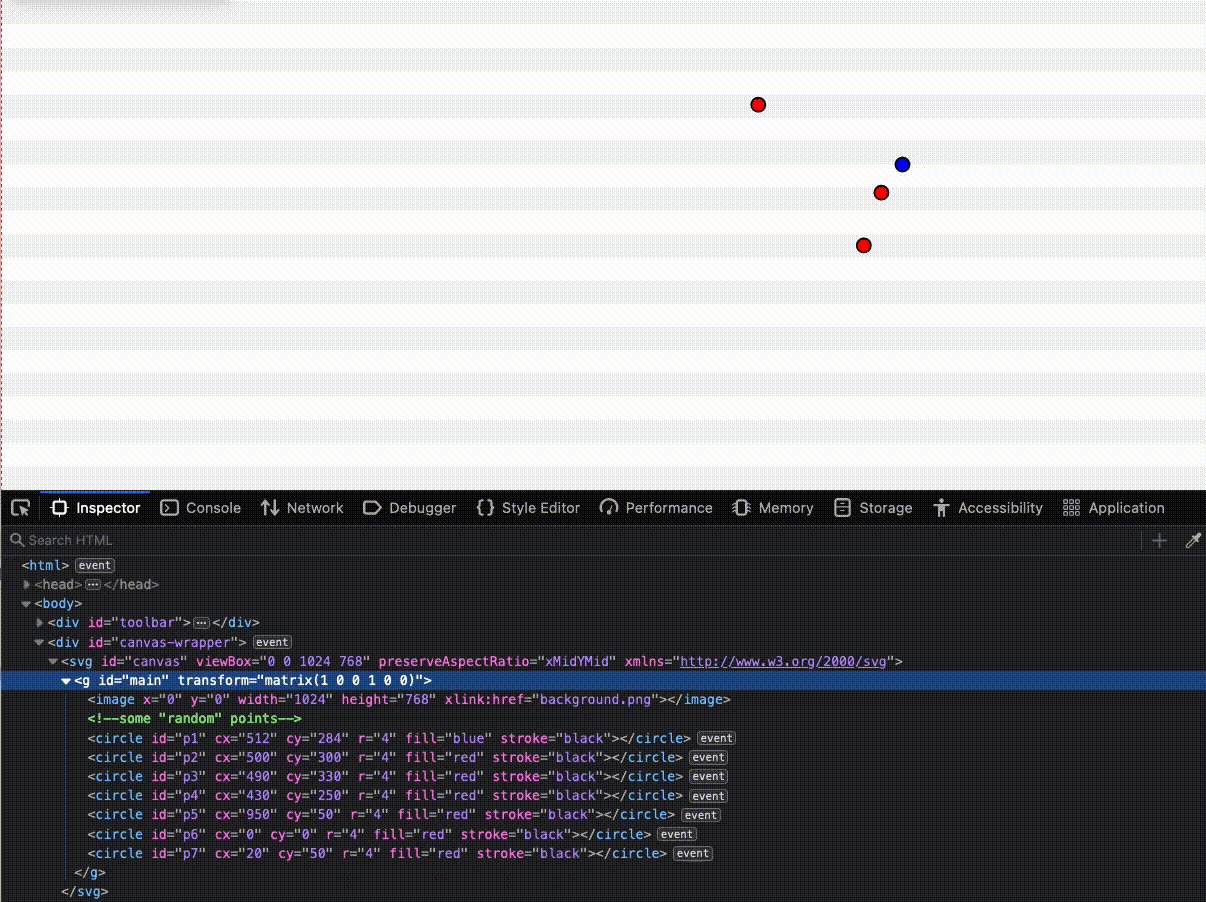
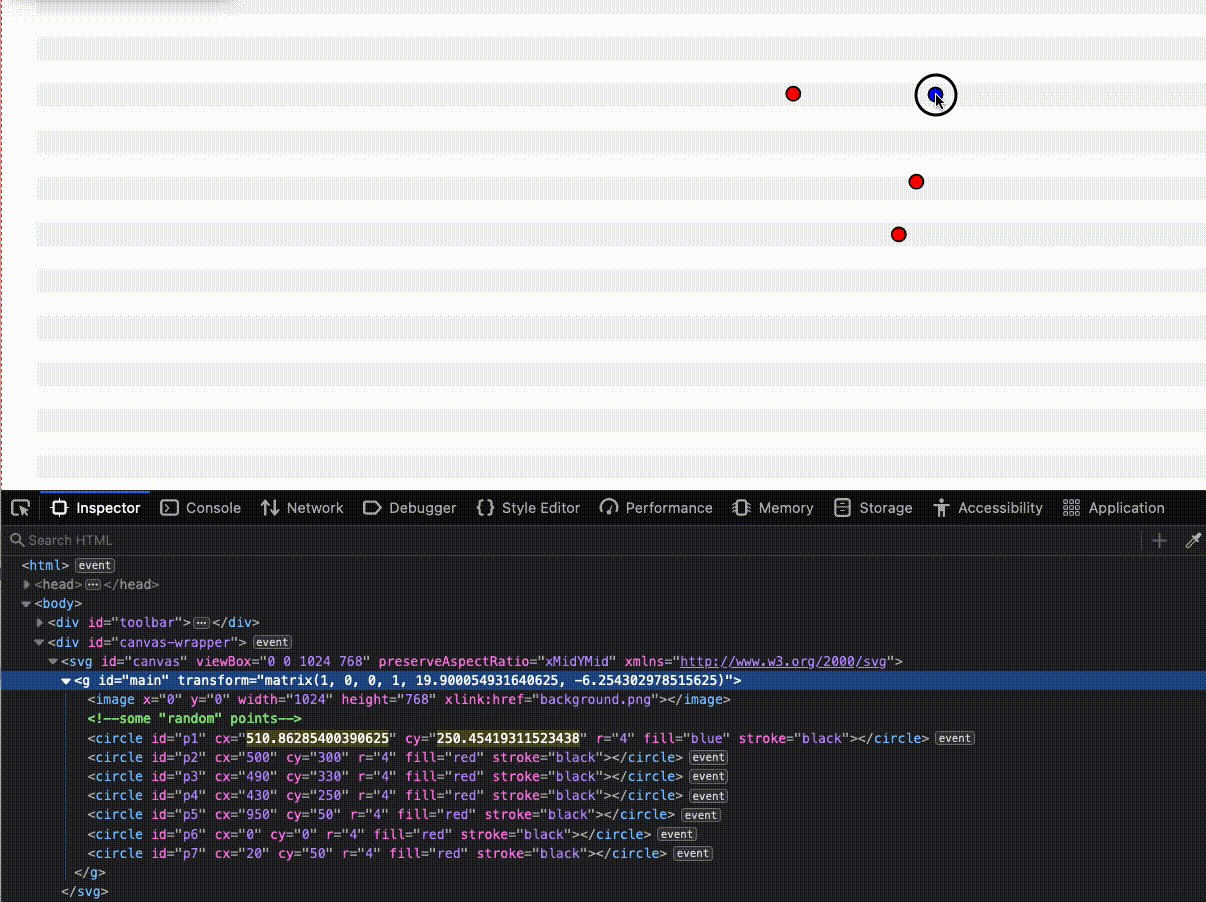
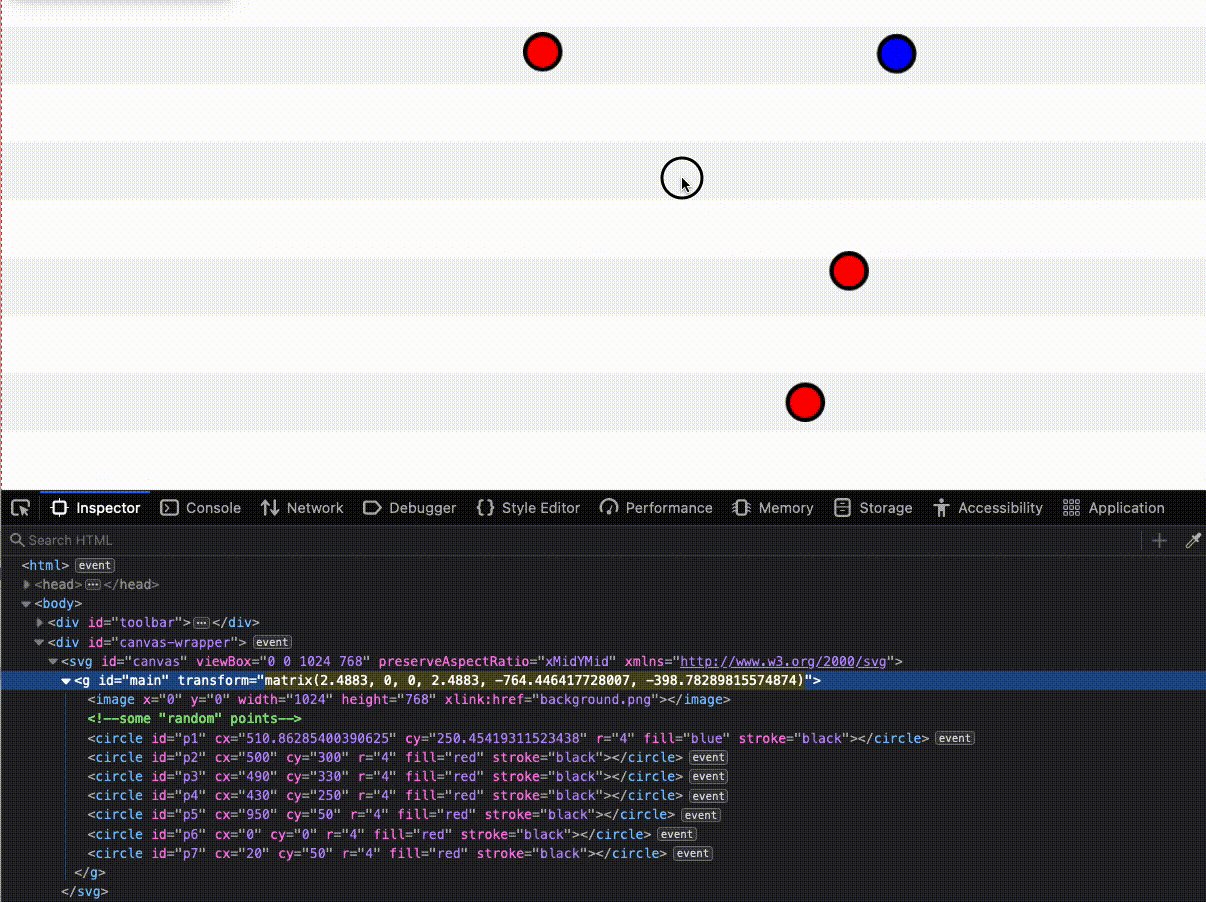
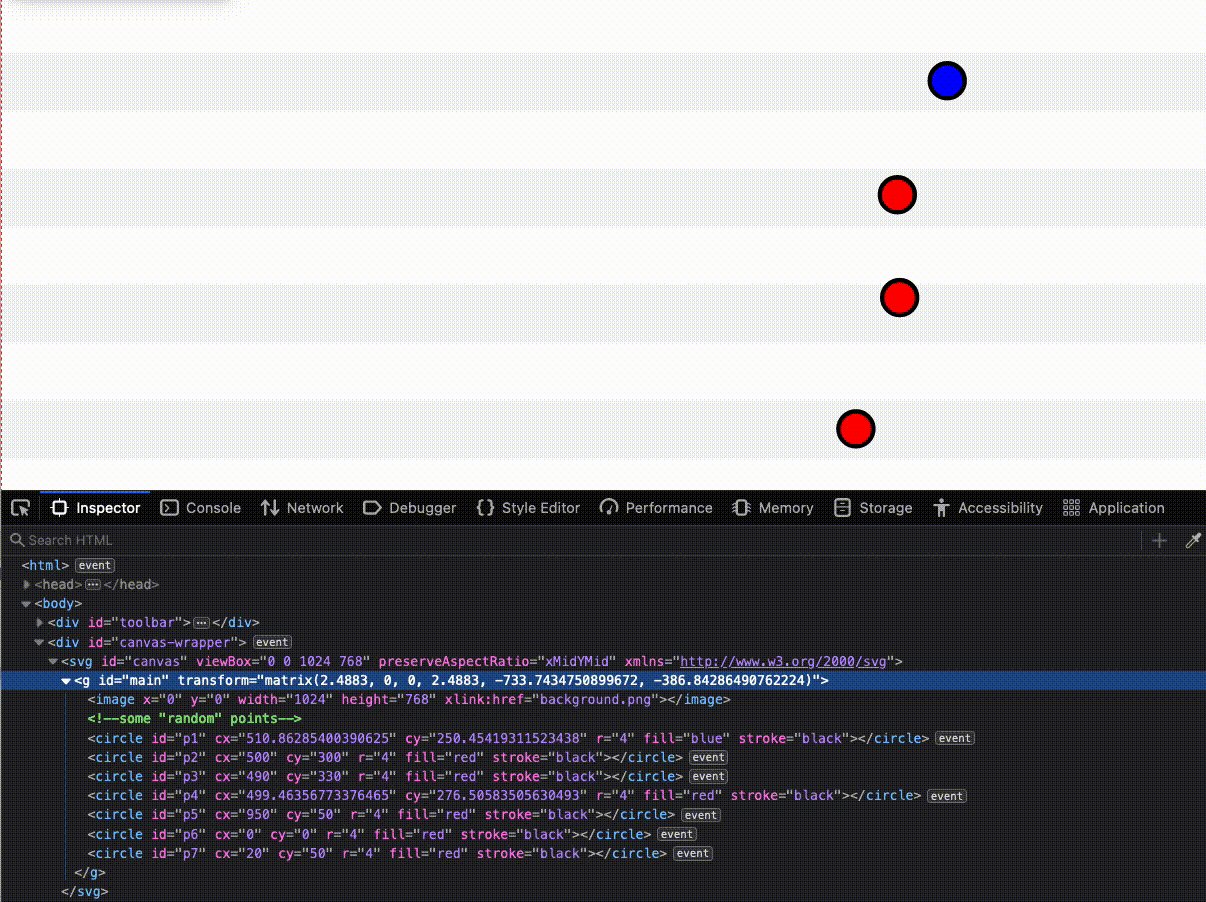
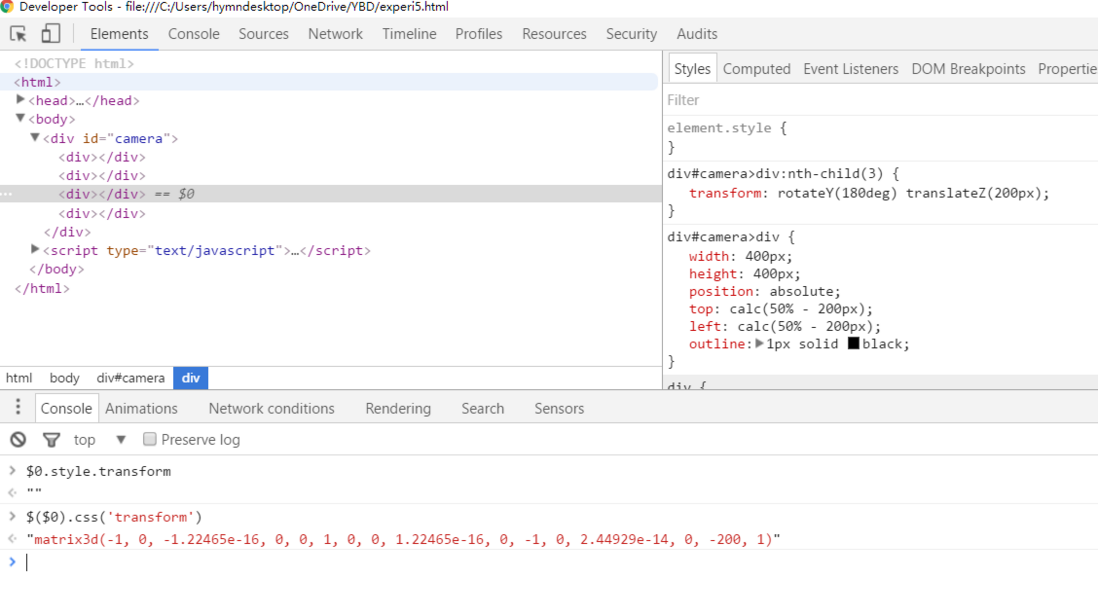
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow