Routing: Named outlets do not work properly as child routes · Issue #18271 · angular/angular · GitHub

Part 28 :- Router outlet and Router Link in #Angular15 | Angular 15 tutorials for beginners - YouTube

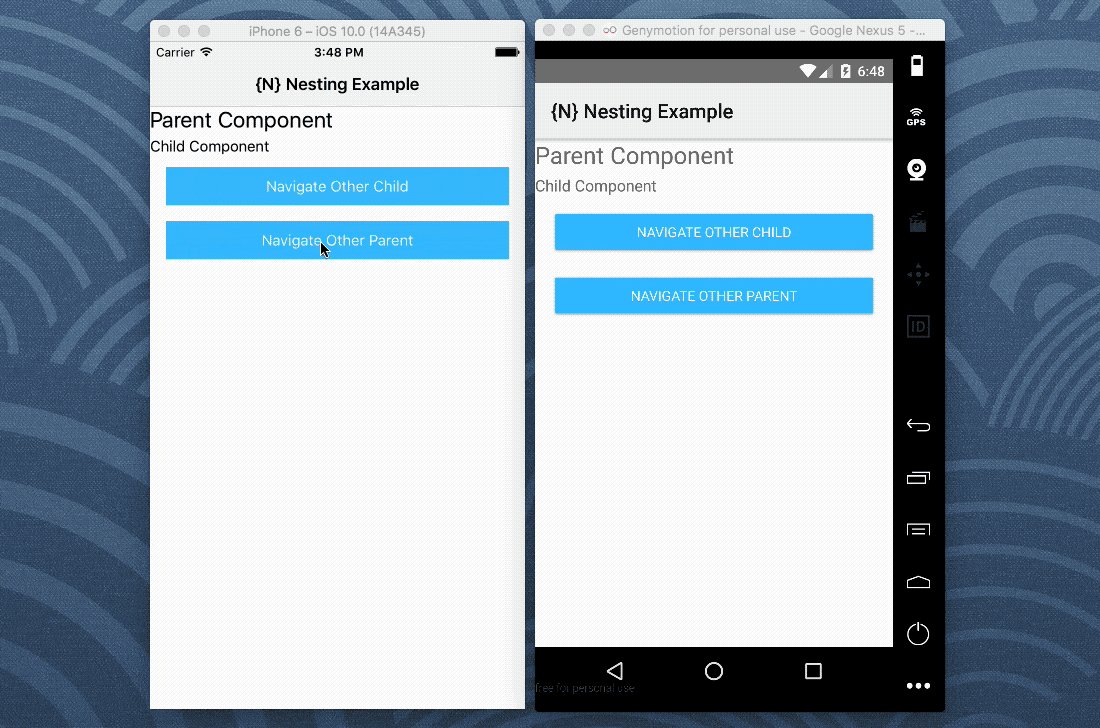
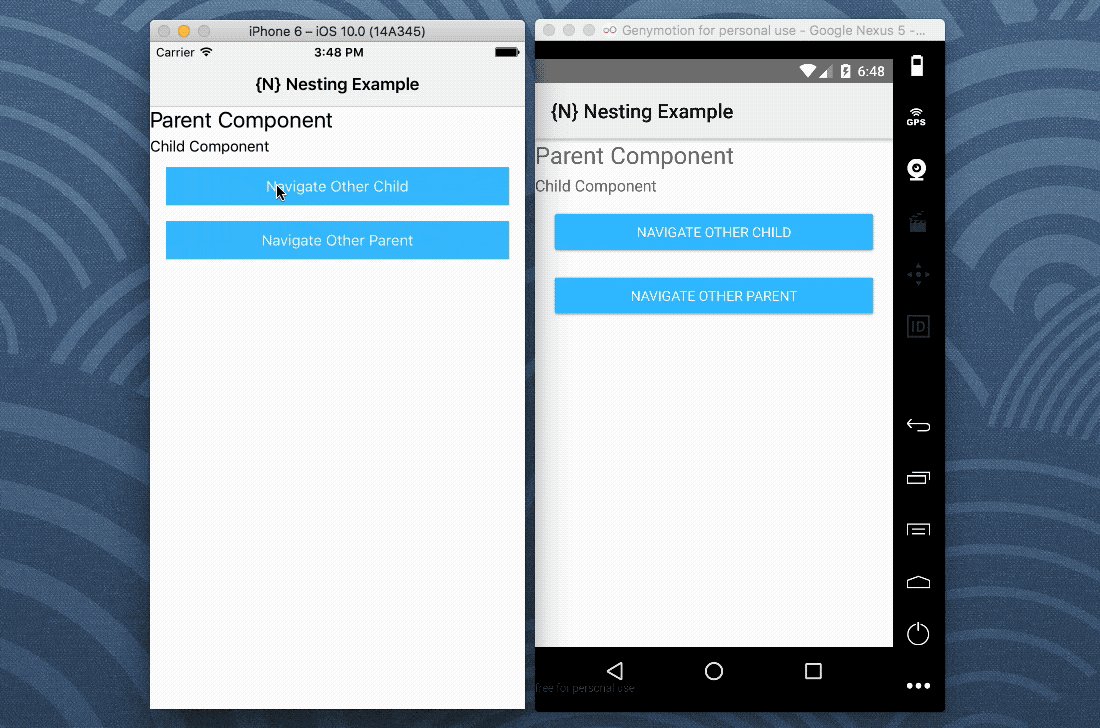
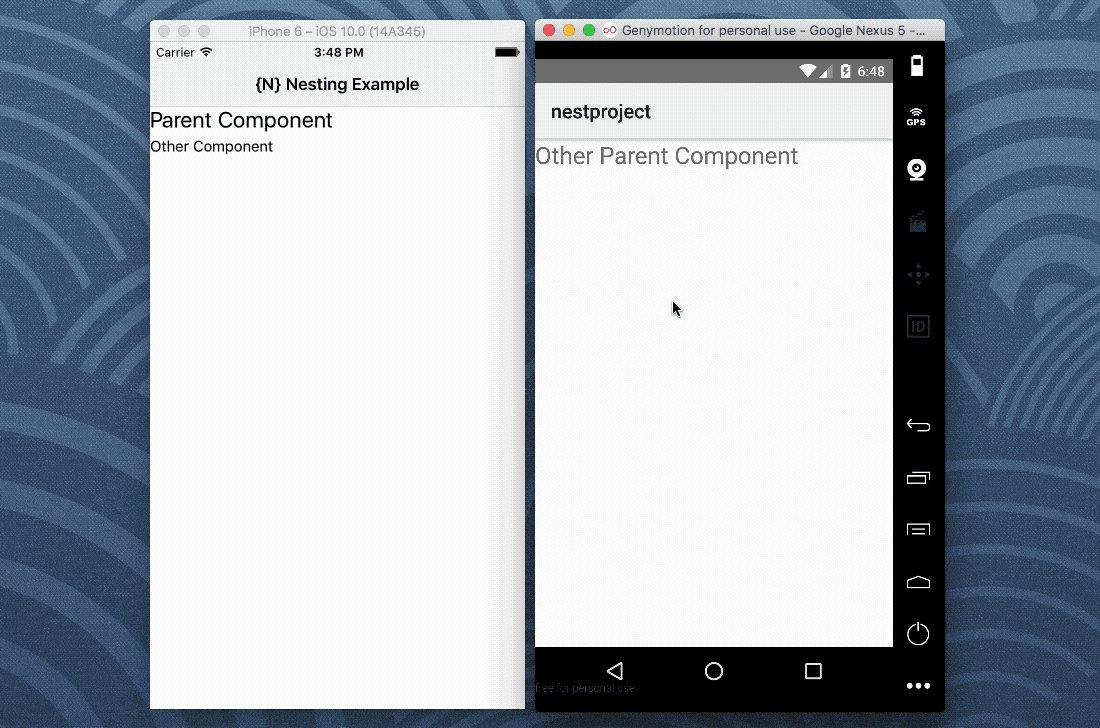
javascript - Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow